Now that you see how an anchor link works lets walk through the steps to create one on your WordPress Page or Post.
In this tutorial, we will only cover anchor links being created by the WordPress Plugin Ultimate TinyMCE editor plugin for WordPress, we will assume you have already added the Anchor Tool & the Advanced Link Tool to your Editor. Note: The "out of the box" WordPress does not have an Anchor Tool and you will need to use HTML coding to add your Anchors which we will not cover in this article.
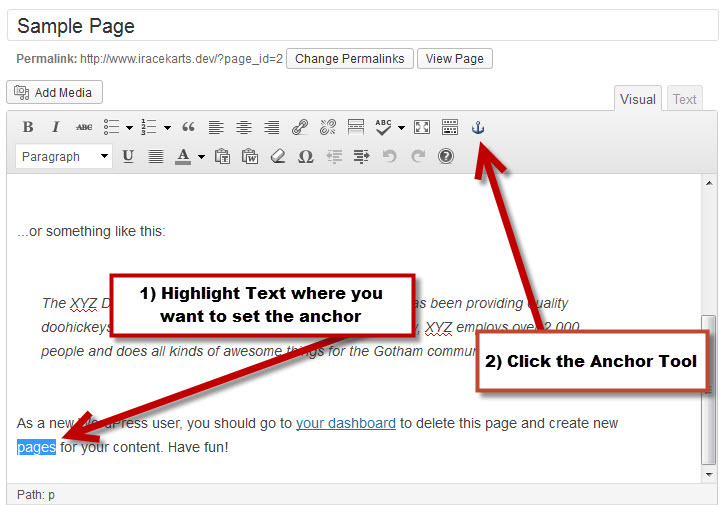
Step 1) We will assume the text on your WordPress Page or Post is all ready in place. You can not create an actual anchor link until you create your anchor(s) first. Your anchor, which will be the destination, when someone clicks a link you created on your page. So highlight the text where you want people to be sent (a single word or letter or image is all that is required) Then click the Anchor tool in the Editors Tool bar (the location of your anchor tool could vary). 
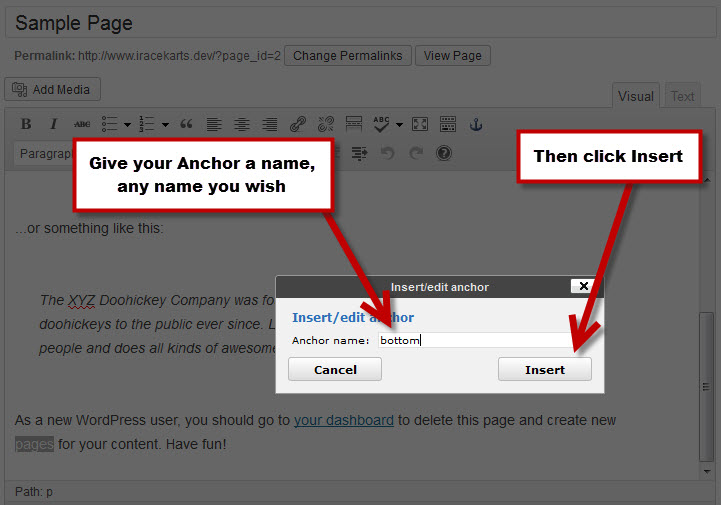
Step 2) Once the Anchor Text box has appeared give your anchor a name (anything you wish, but can only use the anchor name once per page) and then click the Insert button to add your anchor to the page/post.
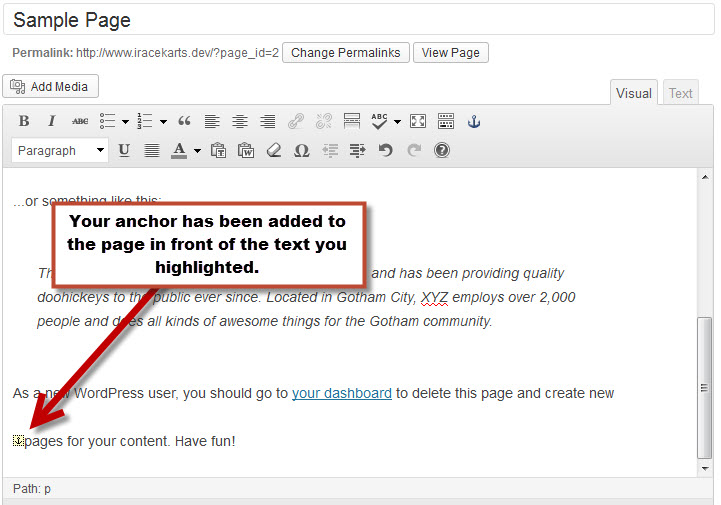
Step 3) You will notice the little anchor that was added infront of the text you highlighted.
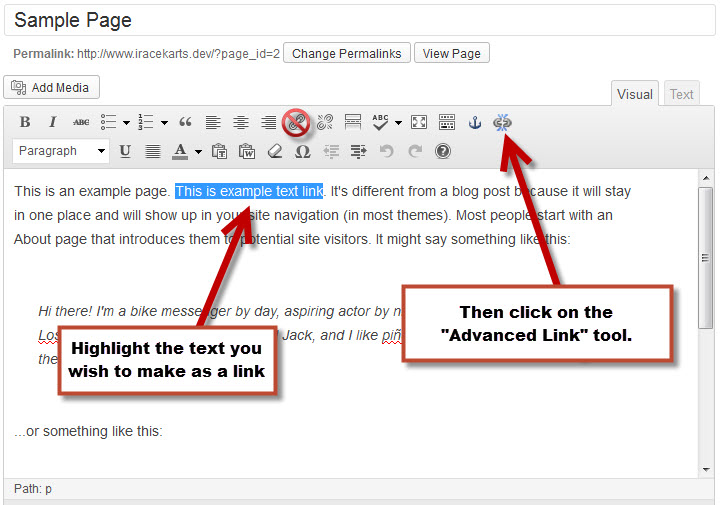
Step 4) Now using the Advanced Link tool lets add a link (text link in this case) to the anchor we just created. Go to the place on your page you would like to add your link and just highlight the text you want to become the text link, then with the text highlighted, click the Advanced Link tool on the tool bar (if you click the default WordPress link tool you will have to manually add your url to the anchor).
SEO Note: For SEO purposes consider your text you want to use for the link and make the text realative to the link detination. For instance, if you have a paragraph about Granny Apples way down on your page then make your link text say "Learn more about Granny Apples" for an example. The text link is realitive to the link destination with a paragraphic title of "Granny Apples". This goes for all types of text links, not just anchor links.

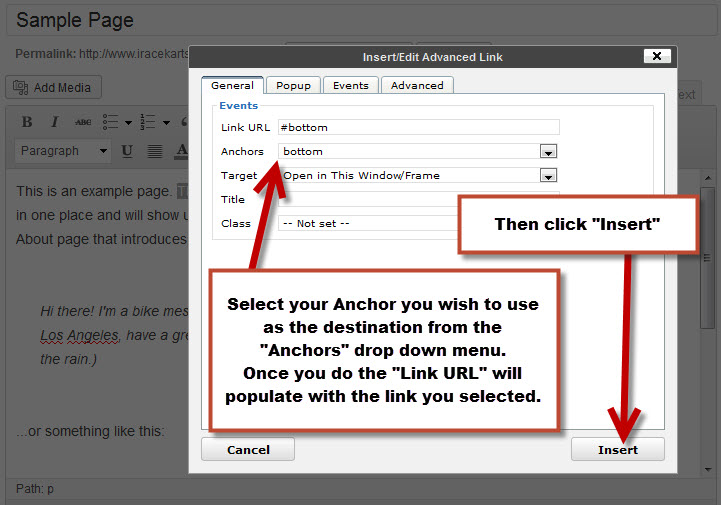
Step 5) Now with the Insert/Edit Advanced Link box open, select the anchor you wish to link to from the drop down "Anchors" menu. You will see all anchors you created in that list. If you haven't created any, nothing will show. Once you have selected the anchor, the "Link URL" will self populate with the #anchor-name. Now make sure to click "Insert" to create your link.
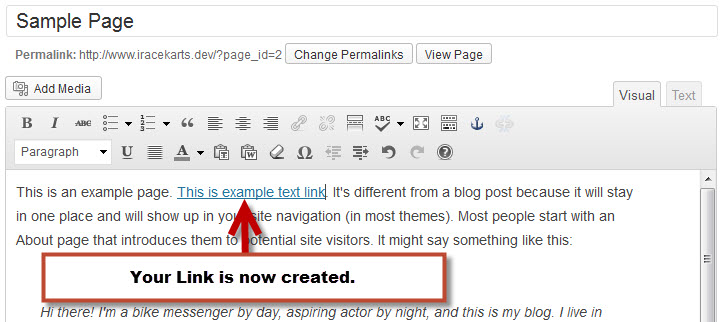
Step 6 - Last Step) Your Link is now created, you can click on the "Preview Changes" or just "Publish" the page/post if this is a new page/post, or "Update" your page if an existing page/post.
NOTE: You will notice that the black looking admin bar at the top of the page will hide the actual location of your link destination. This is perfectly normal. You might want to log out of WordPress and then look at the link to see how it will be actually be seen by your site visitors.
This text is the destination of the anchor link created at the top of the page. Now THIS LINK is a link that will take you back to the anchor embeded at the top of the page.



























